>>作品集
作業用的集中噗
作業用的集中噗
因為種種因素,雖然很喜歡現在的工作但很有可能不保,詳細就不再講了,總之就是高機率要散會,知道年底很難找工作所以先提前準備了 
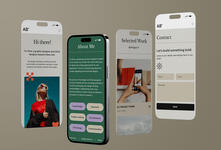
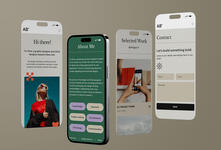
也順便再整理一次作品集,這次以架網站為主~想先架好網站,而PDF跟履歷表的主版沒有打算再更動了,應該就針對一些問題去改善就好 @muqwqqq58 - 設計作品集/2023年版 終於...做完ㄌ... 求職完整版的頁數其實有90頁...⬆️去年的
@muqwqqq58 - 設計作品集/2023年版 終於...做完ㄌ... 求職完整版的頁數其實有90頁...⬆️去年的
也順便再整理一次作品集,這次以架網站為主~想先架好網站,而PDF跟履歷表的主版沒有打算再更動了,應該就針對一些問題去改善就好
去年最大的問題是
1.頁數太多了,多達90頁(線上的是沒那麼多頁啦...)
2.作品的呈現細節不夠多,應該再強調實體跟mock up
1.頁數太多了,多達90頁(線上的是沒那麼多頁啦...)
2.作品的呈現細節不夠多,應該再強調實體跟mock up
履歷表問題其實更多,但履歷表有許多個資我不方便放上來
大概可以稍微文字描述一下問題點
最主要是我在去年底求職之前有大概兩年都在自由接案,但我沒有把接案的實際經歷寫在履歷上,會造成單獨看履歷時以為我遊手好閒許久(?
大概可以稍微文字描述一下問題點
最主要是我在去年底求職之前有大概兩年都在自由接案,但我沒有把接案的實際經歷寫在履歷上,會造成單獨看履歷時以為我遊手好閒許久(?

另一方面就是實際成績跟工作擅長的項目沒有用文字條列呈現出來,所以很需要再修改 
作品集網站是這個禮拜確定要使用framer 製作,就開始摸索了~ 千年一遇 Framer💻UI/UX 設計與開發網站的當今最佳解. 完整介紹 Framer 好用之處與基礎...我有參考這篇文章再動手
千年一遇 Framer💻UI/UX 設計與開發網站的當今最佳解. 完整介紹 Framer 好用之處與基礎...我有參考這篇文章再動手
 千年一遇 Framer💻UI/UX 設計與開發網站的當今最佳解. 完整介紹 Framer 好用之處與基礎...我有參考這篇文章再動手
千年一遇 Framer💻UI/UX 設計與開發網站的當今最佳解. 完整介紹 Framer 好用之處與基礎...我有參考這篇文章再動手
我要先說實話,framer 對於完全沒有基礎的人來說是很不容易使用的!
我自己網頁設計的程度是完全不會程式,以前工作有畫介面&跟工程師溝通過所以聽得懂一點點邏輯(?)
還有稍微會注意一點使用者體驗(但都是針對視覺上)
總之製作網頁如果用滿分100來說我大概...只有7分的能力(幹 ...我只是比較會規劃視覺跟畫landingpage...(所謂的會也是跟完全零基礎相比會一點...)
我自己網頁設計的程度是完全不會程式,以前工作有畫介面&跟工程師溝通過所以聽得懂一點點邏輯(?)
還有稍微會注意一點使用者體驗(但都是針對視覺上)
總之製作網頁如果用滿分100來說我大概...只有7分的能力(幹 ...我只是比較會規劃視覺跟畫landingpage...(所謂的會也是跟完全零基礎相比會一點...)
我覺得framer 好用的地方是用起來的體感跟以前我用XD畫介面的時候很類似,又可以針對電腦版/平板電腦/手機版各自調整,對於只會視覺的我來說很親切,然後不用寫程式👍
只是因為不懂程式語言,很多地方的設定都是一邊摸索一邊改,比起有基礎的人,我是會花比較多時間...
只是因為不懂程式語言,很多地方的設定都是一邊摸索一邊改,比起有基礎的人,我是會花比較多時間...
稍微作結
目前作品集決定以下的方式都要進行,之後就是有特別的進度會丟到這噗(?)
1. PDF 電子檔 - 求職用,更新作品&做一些頁面調整,另外履歷表也要再寫。
2. 線上網站 - 網路自營用,以接案的作品展示為主,頁面也有放設計服務的說明跟自己的一些連結。架網站最大的目的就是線上營運+努力讓接案養活自己...
3. 上述都完成再整理幾個代表的專案進behance。
目前作品集決定以下的方式都要進行,之後就是有特別的進度會丟到這噗(?)
1. PDF 電子檔 - 求職用,更新作品&做一些頁面調整,另外履歷表也要再寫。
2. 線上網站 - 網路自營用,以接案的作品展示為主,頁面也有放設計服務的說明跟自己的一些連結。架網站最大的目的就是線上營運+努力讓接案養活自己...
3. 上述都完成再整理幾個代表的專案進behance。
(對了我真的對網頁是超級一知半解要是有任何名詞使用錯誤請不要苛責我...(幹)
然後如果figma 跟 framer 搭配使用好像很好
這篇有很完整的流程⬇️ 【Framer】面試必備!零程式碼,用 Framer 設計線上作品集 | lnlstudios 絕對值研...
【Framer】面試必備!零程式碼,用 Framer 設計線上作品集 | lnlstudios 絕對值研...
 Figma to HTML with Framer只是我其實還沒有用過figma,對我來說會變成一次學兩個東西(?)反而比較慢,以後如果有時間再用這個方法練習看看!
Figma to HTML with Framer只是我其實還沒有用過figma,對我來說會變成一次學兩個東西(?)反而比較慢,以後如果有時間再用這個方法練習看看!
最主要還是想要說不用自己寫程式真的好友善...
這篇有很完整的流程⬇️
 【Framer】面試必備!零程式碼,用 Framer 設計線上作品集 | lnlstudios 絕對值研...
【Framer】面試必備!零程式碼,用 Framer 設計線上作品集 | lnlstudios 絕對值研... Figma to HTML with Framer只是我其實還沒有用過figma,對我來說會變成一次學兩個東西(?)反而比較慢,以後如果有時間再用這個方法練習看看!
Figma to HTML with Framer只是我其實還沒有用過figma,對我來說會變成一次學兩個東西(?)反而比較慢,以後如果有時間再用這個方法練習看看!最主要還是想要說不用自己寫程式真的好友善...
至此我對no-code的感覺是,真的便利了很多,以前不懂程式而不敢嘗試的都能順利做出來了,但如果懂一點程式碼應該可以降低許多出錯和來回調整的機率,因為我一旦預覽發現錯誤要找到問題都是來回找超久才找到
但是這只是我的推測,我不知道真的專長在這裡的人會怎麼應用(真的不知道抱歉不要鞭我)
但是這只是我的推測,我不知道真的專長在這裡的人會怎麼應用(真的不知道抱歉不要鞭我)
因為要整理作品上傳,過幾天應該能分享一下個人分類跟展示的原則(大概是對於做作品集來說比較有參考價值的內容ㄌ)
不小心睡醒了於是來稍微聊作品整理的分類邏輯,最大的方向是按照類型區分,再依照最想要呈現的面相來強化某個方面的表現(篇幅會比較大)
☑️Typography 標準字
我最大量的作品,不過全部一個個放會太大量,所以網站上呈現的話會把比較舊&小的作品以年份集中,商用/比較代表作的才不分年份個別放出來
☑️Branding 品牌
品牌設計/商標,這部分的呈現方式是最需要再重新思考的,因為對於接案規劃其實有想要讓自己能多接品牌的案子,但呈現上一直沒有很理想的表現出來><
除了圖以外敘事的方式也是一個問題,一直沒有好好的把每個品牌的個性跟設計概念很完整的呈現出來…
☑️Typography 標準字
我最大量的作品,不過全部一個個放會太大量,所以網站上呈現的話會把比較舊&小的作品以年份集中,商用/比較代表作的才不分年份個別放出來
☑️Branding 品牌
品牌設計/商標,這部分的呈現方式是最需要再重新思考的,因為對於接案規劃其實有想要讓自己能多接品牌的案子,但呈現上一直沒有很理想的表現出來><
除了圖以外敘事的方式也是一個問題,一直沒有好好的把每個品牌的個性跟設計概念很完整的呈現出來…
☑️Graphic 平面設計
包含了很多內容,平面印刷品、社群圖之類的,目前比較多應該是書的封面還有一些名片,但以後比較沒有分類但單圖的東西都會放這個分類裡。
☑️Project 專案設計
放一些比較有完整企劃的作品,比如說規劃並執行完的原創商品、公司的網頁視覺、主視覺設計規劃。
包含了很多內容,平面印刷品、社群圖之類的,目前比較多應該是書的封面還有一些名片,但以後比較沒有分類但單圖的東西都會放這個分類裡。
☑️Project 專案設計
放一些比較有完整企劃的作品,比如說規劃並執行完的原創商品、公司的網頁視覺、主視覺設計規劃。
以網站上呈現的內容來說,因為是以接案為目的,我會以標準字跟品牌、專案為主,也就是自己比較常&想承接的案子類型。
但求職的作品集可能會反過來以專案跟平面設計為主,因為求職時比較容易被看重的應該是更大範圍、整體的執行力。
總之雖然整體分類差不多固定,但篇幅要因為載體和目的不同而有些調整~~
但求職的作品集可能會反過來以專案跟平面設計為主,因為求職時比較容易被看重的應該是更大範圍、整體的執行力。
總之雖然整體分類差不多固定,但篇幅要因為載體和目的不同而有些調整~~
~
這噗會留比較重要的(?)資訊下來,所以有些我個人的廢話我會刪掉,留言數有變動是正常的!!
&其實可以聊天不過因為主要都是做個人紀錄跟分享好像也沒什麼很值得聊的內容,只希望一點點紀錄對大家來說也是有用的就好(自覺很沒有內容)
最近忙的事情還蠻多的所以網站製作有一點飆車在衝刺,說實在framer 可以玩的地方還很多!!只是我真的沒辦法專研在這裡(時間的問題)
而且framer 也還有一些模板,無論免費還是付費都有。下載模板下來研究或修改應該能做出更有趣的網頁~
還有跟figma 一起使用也是很值得一試!
這噗會留比較重要的(?)資訊下來,所以有些我個人的廢話我會刪掉,留言數有變動是正常的!!
&其實可以聊天不過因為主要都是做個人紀錄跟分享好像也沒什麼很值得聊的內容,只希望一點點紀錄對大家來說也是有用的就好(自覺很沒有內容)
最近忙的事情還蠻多的所以網站製作有一點飆車在衝刺,說實在framer 可以玩的地方還很多!!只是我真的沒辦法專研在這裡(時間的問題)
而且framer 也還有一些模板,無論免費還是付費都有。下載模板下來研究或修改應該能做出更有趣的網頁~
還有跟figma 一起使用也是很值得一試!
 莓曙設 | Sweet & Sour Design
莓曙設 | Sweet & Sour Design